Component Preview
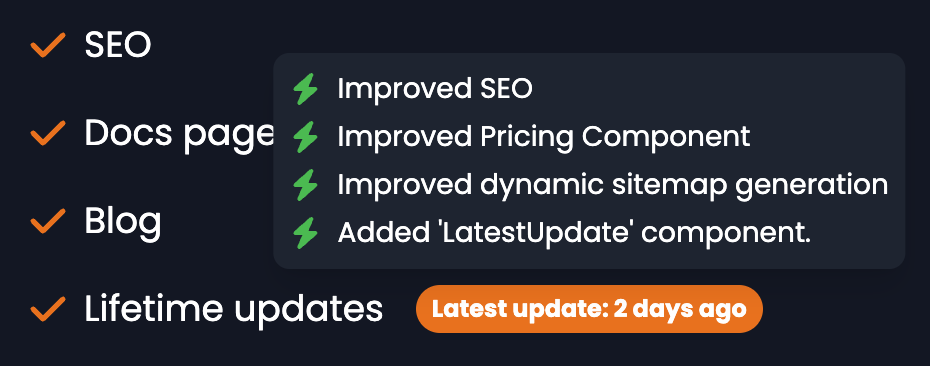
Below is a small preview of what the Tooltip component looks like when hovered.

Tooltip Component
The Tooltip component provides a small pop-up box when hovering over an element. It’s commonly used to provide extra information or clarification for an element. The tooltip is displayed dynamically on hover and can be customized to contain multiple lines of text or icons.
Usage Example
You can wrap any element with the Tooltip component to add hover functionality. Below is an example of how to integrate the tooltip into your code:
Example.tsx
import Tooltip from "@/components/Tooltip"
export default function Example() {
return (
<Tooltip text="This is a tooltip">
<button className="btn">Hover me!</button>
</Tooltip>
)
}