Component Preview
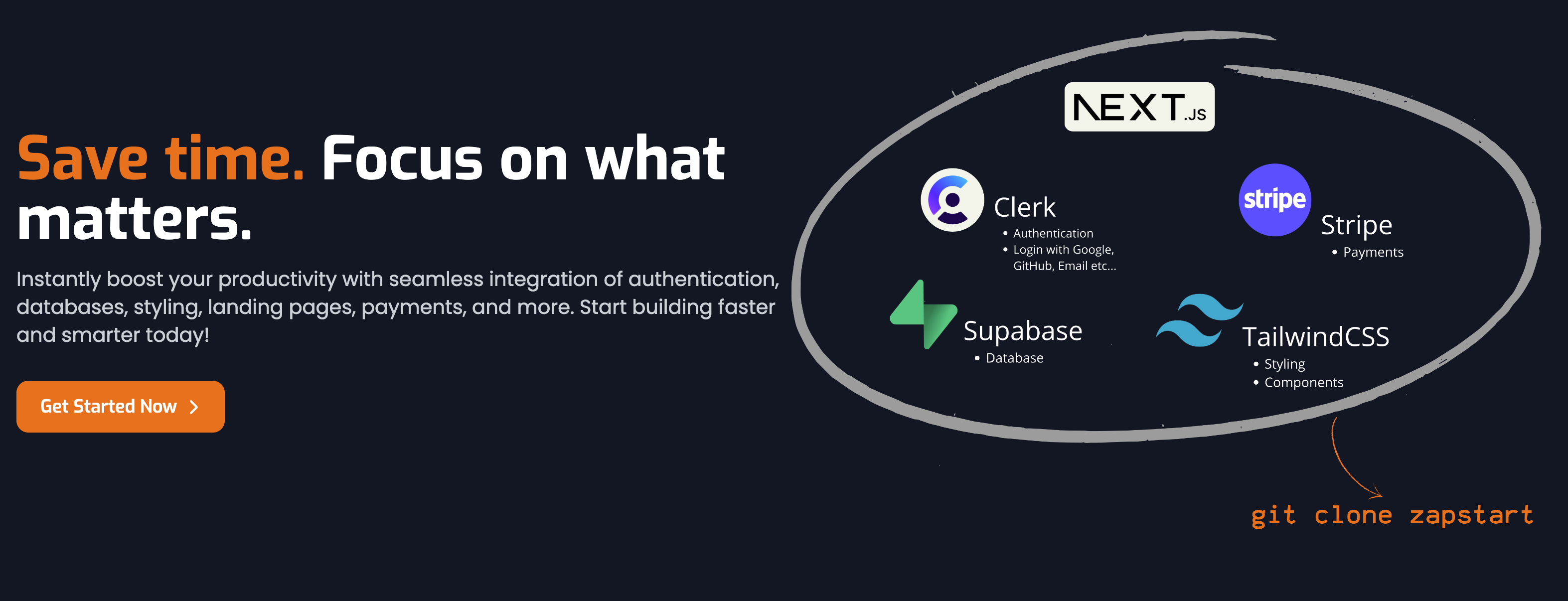
Below is a small preview of what the Hero component looks like in the application.

Hero Component
The Hero component is a premade component from the boilerplate that works out of the box. It is designed to serve as the top section of your application, providing an engaging introduction with a call-to-action (CTA).
Usage Example
You can use the Hero component as the main introduction of your application. Below is a simple example of how to include it in your layout:
Home.tsx
import Hero from "@/components/LandingPage/Hero"
export default function Home() {
return (
<div>
<Hero />
{/* Other components and content */}
</div>
)
}