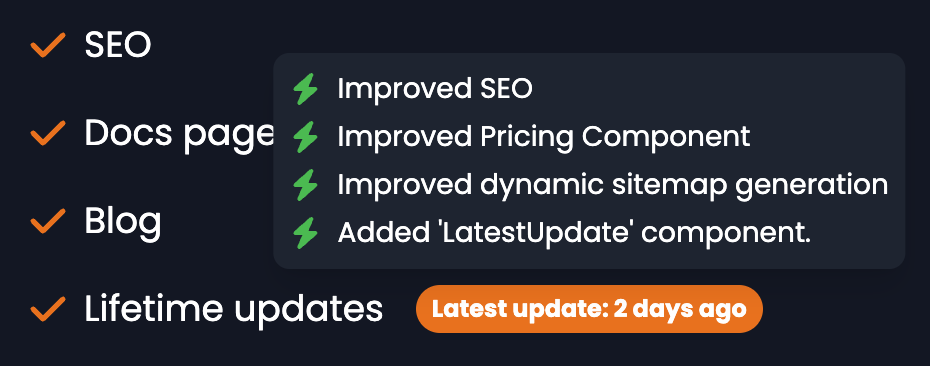
Component Preview
Below is a small preview of what the LatestUpdate component looks like in the application.

LatestUpdate Component
The LatestUpdate component is used to show the latest updates or changes in your application in a compact and visually appealing way. It leverages the Tooltip and Badge components to display detailed information when hovered. This component can be useful for highlighting new features, announcements, or updates to users.
Usage Example
You can use the LatestUpdate component to show the latest updates in any part of your layout, for example in a notification bar or near key information. Below is an example of how to integrate it into your layout:
Home.tsx
import LatestUpdate from "@/components/LatestUpdate"
export default function Home() {
return (
<span className="flex items-center">
<p>Some text...</p>
<LatestUpdate />
</span>
)
}