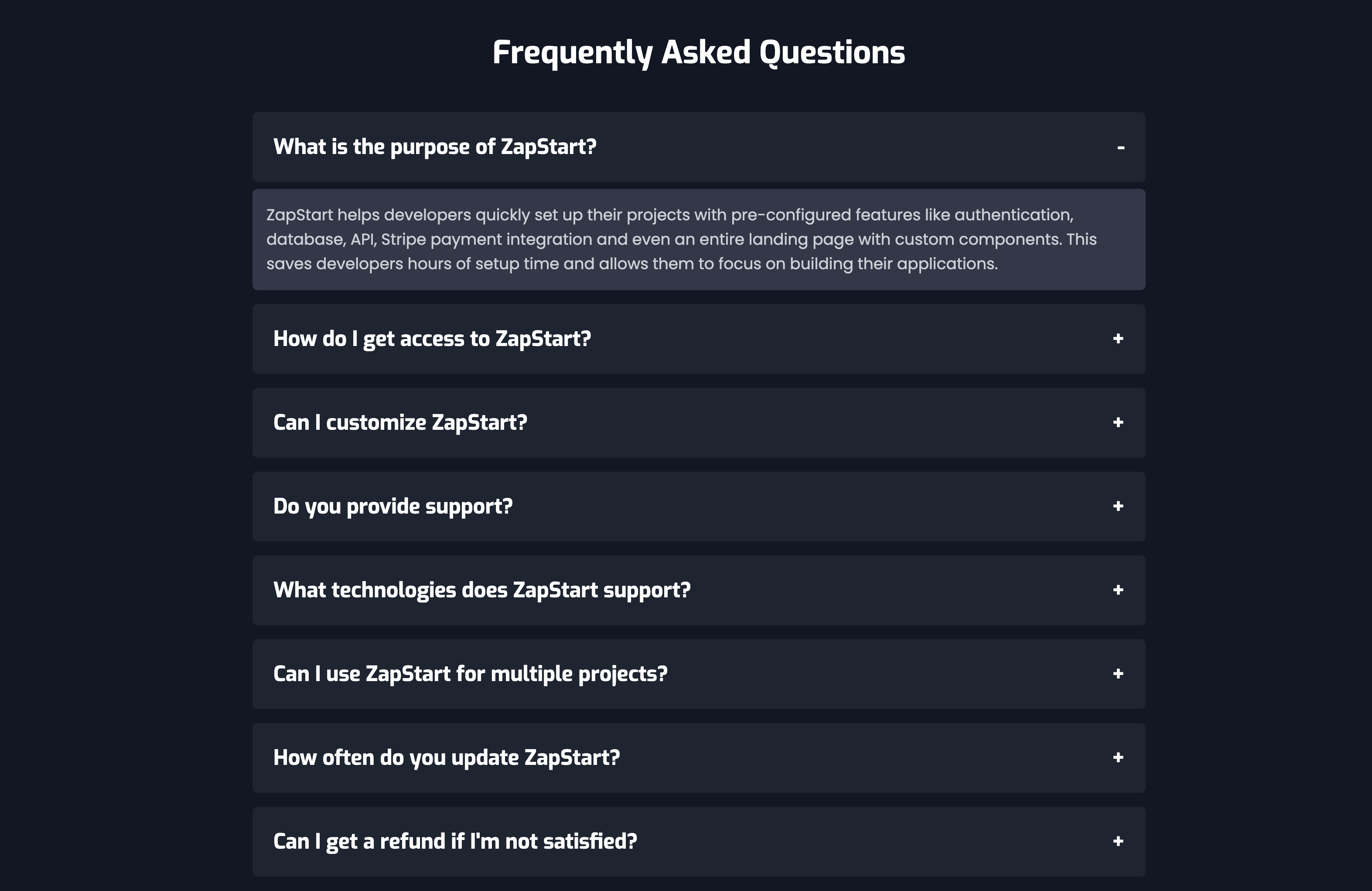
Component Preview
Below is a small preview of what the FAQ component looks like in the application.

FAQ Component
The FAQ component is used to display frequently asked questions and their corresponding answers. It is pre-built in the boilerplate and works seamlessly in any part of your application.
Usage Example
You can use the FAQ component to display common questions about your product or service. Below is an example of how to integrate it into your layout:
Home.tsx
import FAQ from "@/components/LandingPage/FAQ"
export default function Home() {
return (
<div>
<FAQ />
{/* Other components and content */}
</div>
)
}