Component Preview
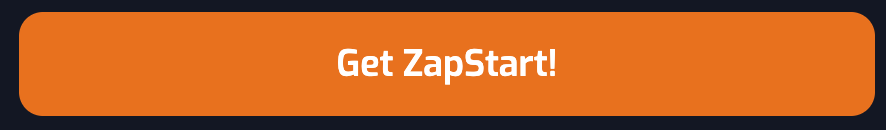
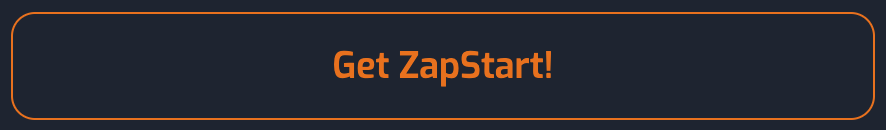
Below is a small preview of what the Button component looks like in the application.


Button Component
The Button component is a reusable UI element used throughout the application to trigger actions like navigation, form submission, or other interactions. It supports different states and variations, such as contained and outlined buttons.
Props
variant?: "contained" | "outlined"– Determines the style of the button. Default is"contained".children: React.ReactNode– The content inside the button.className?: string– Optional additional CSS classes....props– Supports any valid attributes for the anchor element.
Usage Example
You can use the Button component to create interactive buttons for different actions. Below is an example of how to use it:
Home.tsx
import { Button } from "@/components/Button"
export default function Home() {
return (
<div>
<Button href="/features">Learn More</Button>
{/* Other components and content */}
</div>
)
}