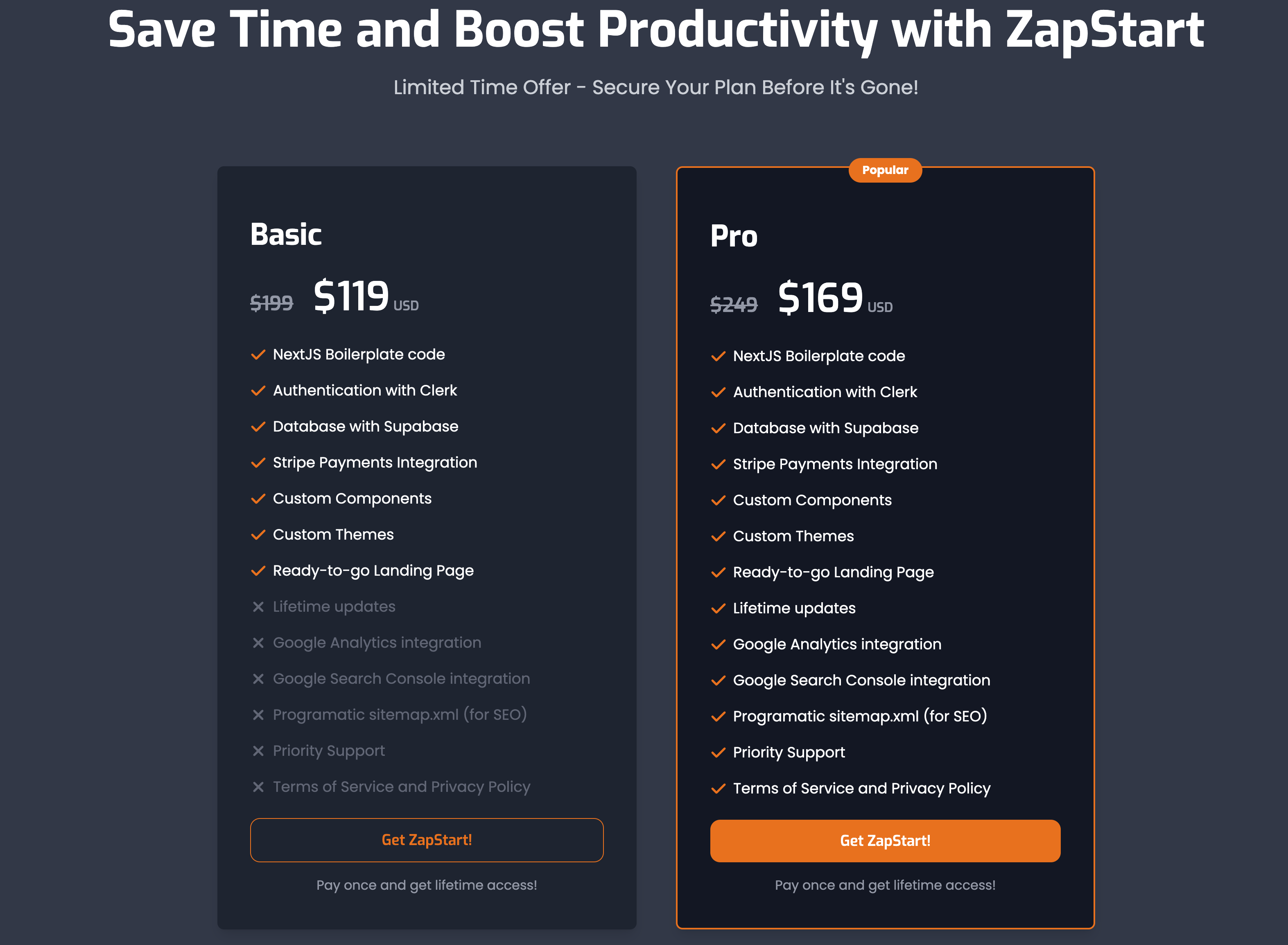
Component Preview
Below is a small preview of what the Pricing component looks like in the application.

Pricing Component
The Pricing component is used to present the different pricing options or plans for your product or service. It is pre-built in the boilerplate and requires minimal configuration to get started.
Usage Example
You can use the Pricing component to showcase the various pricing tiers for your product. Below is an example of how to integrate it into your layout:
Home.tsx
import Pricing from "@/components/LandingPage/Pricing"
export default function Home() {
return (
<div>
<Pricing />
{/* Other components and content */}
</div>
)
}