Component Preview
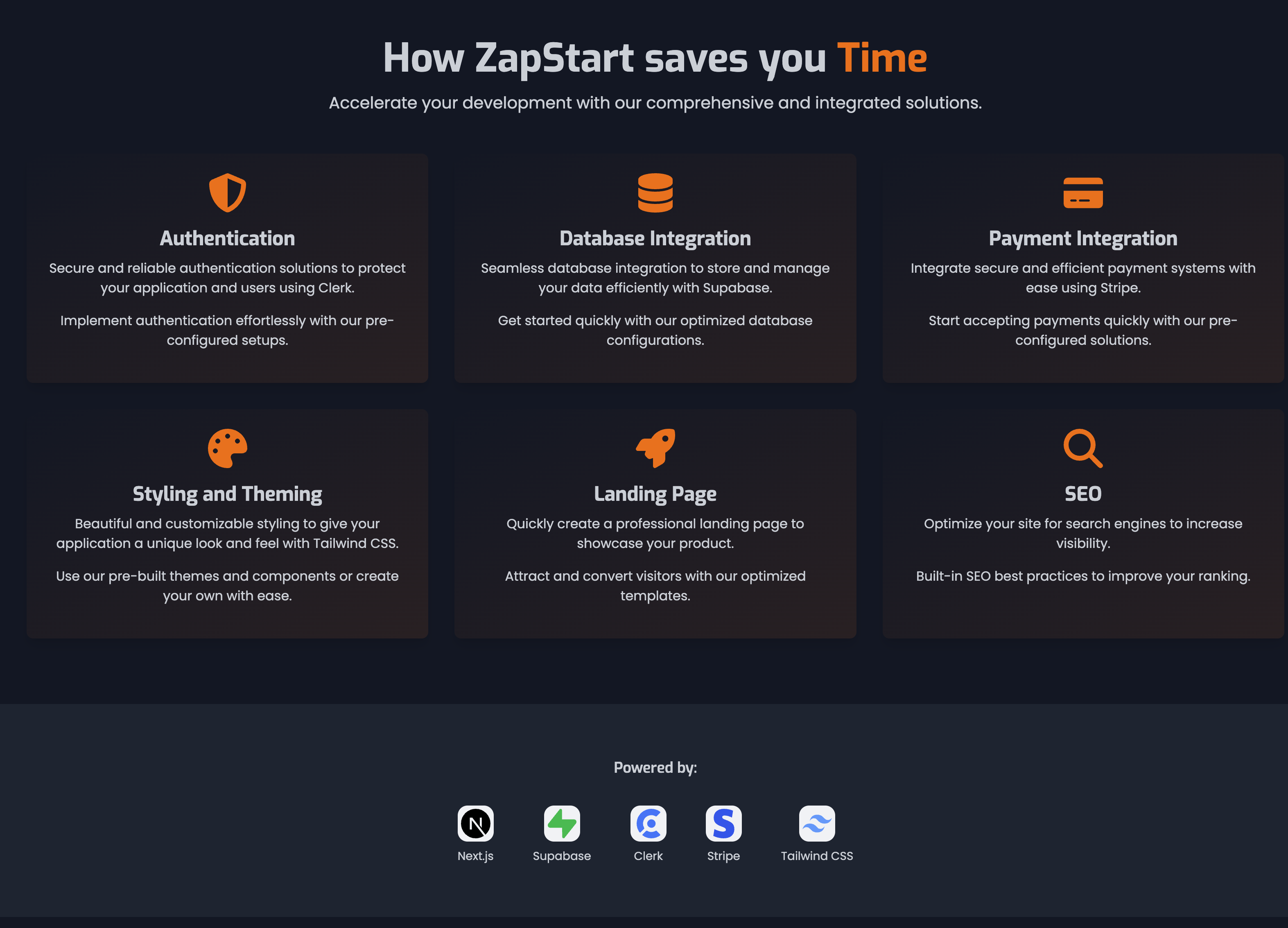
Below is a small preview of what the Features component looks like in the application.

Features Component
The Features component is a premade component from the boilerplate that works out of the box. It is designed to highlight the key features and services your application offers, making it an essential section of any landing page.
Usage Example
You can use the Features component to showcase the main features of your product. Below is a simple example of how to include it in your layout:
Home.tsx
import Features from "@/components/LandingPage/Features"
export default function Home() {
return (
<div>
<Features />
{/* Other components and content */}
</div>
)
}